변수
변수 는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
식별자
변수를 식별자라고도 부른다, 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
식별자는 값이 아니라 메모리 주소를 기억하고 있다.
var result = 10 + 20;
위의 코드 동작을 실행했을 때 result는 10 + 20이 저장되어있는 메모리의 주소(0x0000ffff 예시)를 알고있다.
즉 메모리 주소에 붙인 이름을 식별자라고 할 수 있다.
식별자라는 용어는 변수 이름에만 국한해서 사용하지 않고, 변수, 함수, 클래스 등은 모두 식별자라고 부를 수 있다.
즉 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 부른다.
자바스크립트에서 10 + 20을 어떻게 계산하는가?
자바스크립트 엔진이 10+20의 값을 계산하기 위한 동작과정
-
- 연산을 수행하기 위해 먼저 + 연산자의 좌변과 우변의 숫자 값, 즉 피연산자를 기억
- CPU를 활용해 연산하고 메모리를 통해 데이터를 기억
- 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체다.
- 메모리 셀 하나의 크기는 1바이트 즉 1바이트 단위로 데이터를 저장하거나 읽어들인다
- 각 셀은 0xFFFFFFFF 등과 같은 메모리 주소를 가지며, 메모리 공간의 위치를 나타낸다.
- 0x00000000 ~ 0xFFFFFFFF
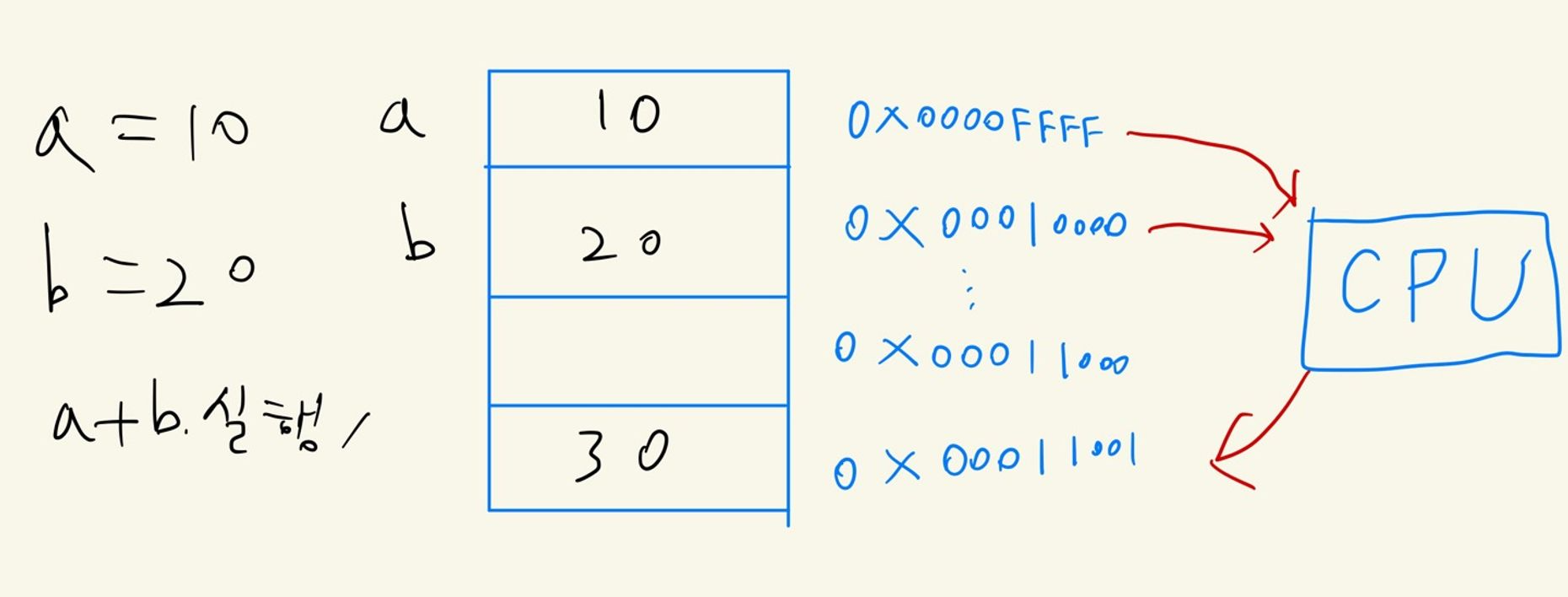
- 위 예제의 숫자 값 10과 20은 메모리 상의 임의의 위치(메모리 주소)에 기억되고 CPU는 이 값을 읽어들여 연산을 수행한다. 연산 결과로 생성된 숫자 값 30도 메모리 상의 임의의 위치에 저장한다.
ex ) a = 10, b = 20, a + b = 30
각각 임의로 a = 0x0000ffff, b = 0x0000fffc 의 주소가 있다고 했을 때
a + b 의 코드가 실행되면 cpu에서 a의 주소, b의 주소를 참조하여 계산 후 임의의 주소 어딘가에
10 + 20의 결과값 30을 넣어둔다. 이 때 30을 변수에 저장한다면 메모리에서 저장해둔 채로 둘 수 있고,
변수에 저장하지 않는다면 1회성으로 사용 후 찾기 어렵다.
변수 선언
변수 선언을 하면, 하드웨어 에서는 값을 저장하기 위한 메모리 공간을 확보하고, 변수 이름과 확보된 메모리 공간의 주소를 연결시켜둔다.
변수를 선언할 때는 var, let, const 키워드를 사용한다 ES6에서 let, const 키워드가 도입되기 이전까지 var 키워드는 자바 스크립트에서 사용할 수 있는 유일한 키워드였다.
Var 키워드의 단점
- 변수의 스코프 문제
- 호이스팅(hoisting)
- 중복 선언 허용
변수 단원이기에 세가지 큰 문제중 하나를 다루자면, 변수의 스코프 문제가 있다.
ES6에서 let과 const 키워드가 도입된 이유
var 키워드는 블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프를 지원하는 것으로 의도치 않게 전역 변수가 선언되어 자주 부작용이 발생했다.
ES6에서 let과 const가 나왔지만 var가 사라지지는 않았는데, 이 이유는 이미 구현된 ES6 이전의 js코드들은 모두 var로 선언되었기 때문에 호환성 등을 위해 남겨두고 폐기시키지 않았다. 하지만 위의 설명과 같은 이유로 권장하지 않기에 사용을 지양
변수 선언과 메모리 관계
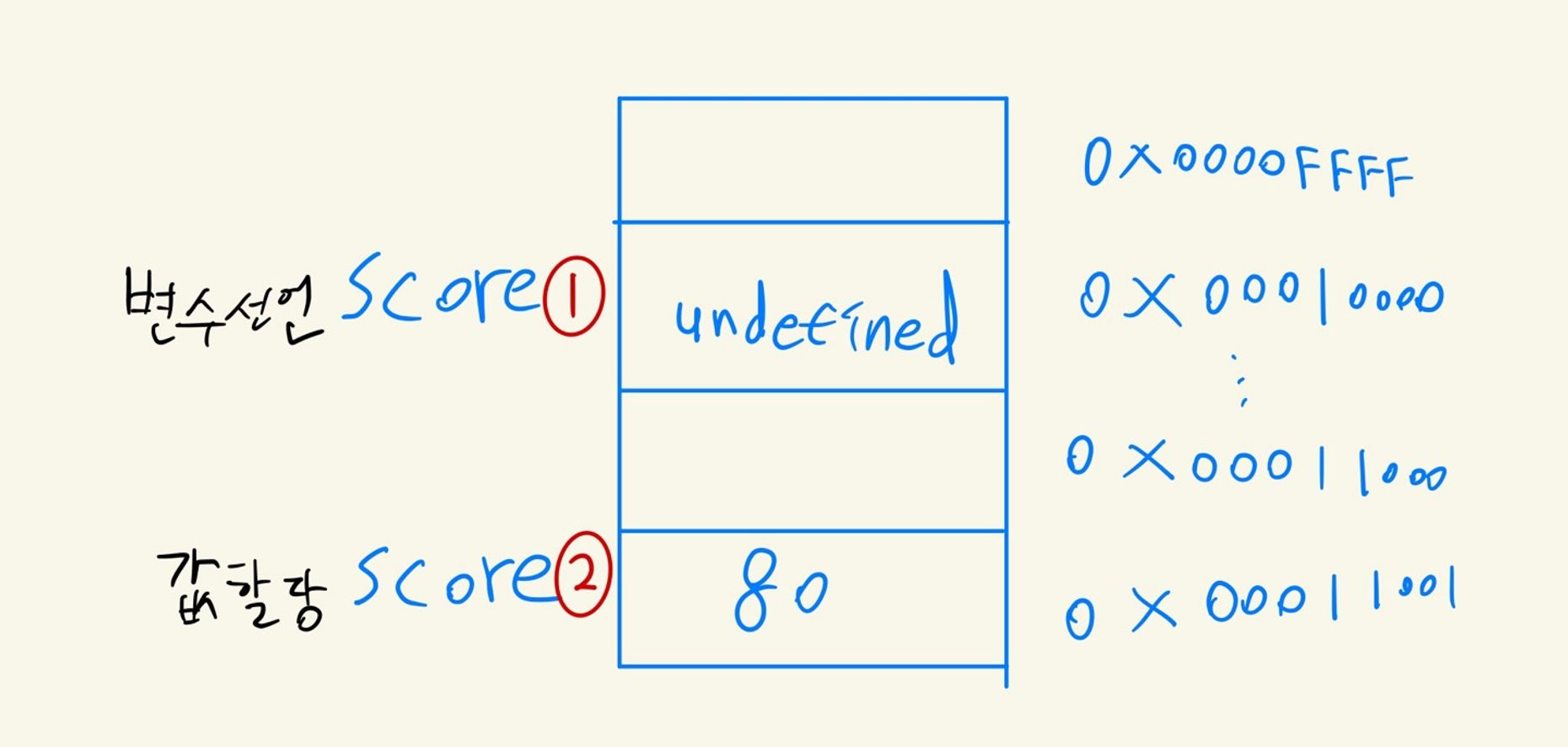
변수를 최초 선언 시에는 메모리주소를 정하고 공간을 확보했을 때 따로 넣는 값이 없다면 자바스크립트 에서는 undefined의 값이 해당 메모리 공간에 들어가 있다.
때문에 자바스크립트 엔진에서는 변수 선언을 2단계에 거쳐 수행한다.
- 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
초기화 단계의 중요성
초기화 단계를 통해 undefined를 할당해 초기화 하는 이유는 초기화 단계를 거치지 않았을 때 확보된 메모리 공간에 이전에 사용했던 값이 남아있을 수 있기 때문.
할당 된 변수 이름들은 자바스크립트 실행 컨텍스트에 등록된다.
실행 컨텍스트
실행 컨텍스트는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역으로 실행 컨텍스트를 통해 식별자와 스코프를 관리한다.
변수 선언의 실행 시점과 변수 호이스팅
console.log(score);
var score; // 변수 선언위의 코드를 실행하면 선언 시점이 score를 사용하는 console.log보다 늦었기에 참조 에러ReferenceError가 발생할 것처럼 보이는데, 자바스크립트에서는 undefined가 출력된다.
- 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 런타임 시점이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
자바스크립트 엔진은 소스코드 실행을 위한 준비 단계인 소스코드의 평가 과정에서 모든 선언문(변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내 먼저 실행한다. 평가 과정 이후 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행한다.
즉 자바스크립트 엔진은 변수 선언이 소스코드의 어디에 있던지 다른 코드보다 먼저 실행된다. 따라서 변수 선언이 소스코드의 어디에 위치하는지와 상관없이 어디서든지 변수를 참조할 수 있다.
이처럼 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 호이스팅(variable hoisting)이라 한다.
값의 할당
변수에 값을 할당(대입, 저장)할 때는 할당 연산자(=)를 사용한다.
var score = 80;
이 때 호이스팅 관련해서 주의할 점이 변수 선언 까지만 호이스팅 되고, 값의 할당은 실제 스크립트를 한줄씩 읽는 런타임 때 할당된다.
console.log(score); // undefined
var score; // 변수 선언
score = 80; // 변수 할당
var score = 80; // 변수 선언 및 할당
console.log(score); // 80위의 예제에서 두 소스코드 모두 동일하게 undefined, 80으로 결과값이 같다.
- 메모리 관점
- 변수 선언과, 값의 할당은 서로 다른 메모리에 저장
- 즉 score 식별자는 메모리 공간에 할당된 주소만 볼 뿐

console.log(score); // undefined
score = 80;
var score;
console.log(score); // 80상수
값을 재할당 하지 못하게 하는 것
var score = 80; //변수 선언과 값의 할당
score = 90; //값의 재할당엄밀하게 말하면 score = 80;의 시점부터 재할당이 된 것이다.
때문에 자바스크립트에서의 상수는 명확하게 말하면 한번 정해지면 변하지 않게 하는 값
ES6에서는 const 키워드를 사용해 상수 선언을 할 수 있다.
출처 : 모던 자바 스크립트 Deep Dive
'공부 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 - 타입 변환과 단축 평가 (0) | 2024.10.07 |
|---|---|
| 자바스크립트 - 데이터 타입 (0) | 2024.09.04 |
| 자바스크립트 - 표현식과 문 (0) | 2024.08.30 |
| 자바스크립트 실행 환경 (0) | 2024.07.22 |
| 자바스크립트란? (0) | 2024.07.12 |