타입은 자바스크립트에서 제공하는 (숫자, 문자열, 불리언, null, undefined, 심벌, 객체) 타입이 있다. 이 때 크게 원시 타입(primitive type)과 객체 타입(object type)으로 구분되는데, 다른 점이 크게 세가지 있다.
- 원시 타입의 값은 변경 불가능한 값이다. 이에 비해 객체 타입의 값, 즉 객체는 변경 가능한 값이다.
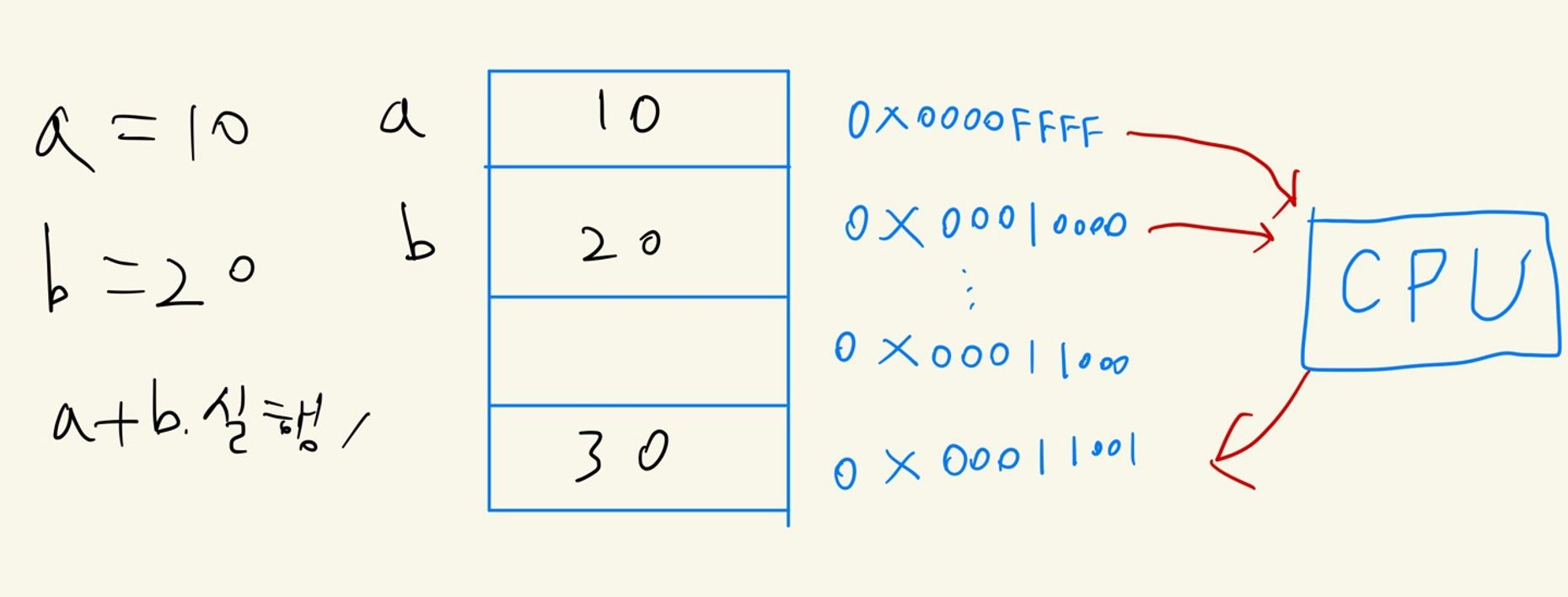
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다. 이에 비해 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조 값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달(call by value) 이라 한다. 이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달(call by reference)이라 한다.
원시 값
변경 불가능한 값
원시 타입의 값은 변경 불가능하기에, 한번 생성된 원시 값은 읽기 전용 값으로써 변경할 수 없다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체이고, 값은 변수에 저장된 데이터로서 표현식이 평가되어 생성된 결과를 말한다. 변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다.
즉 “원시 값은 변경 불가능하다”는 말은 원시 값 자체를 변경할 수 없는 것이지 변수 값을 변경할 수 없다는 것이 아니다. 변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있다.
//상수 o에 값 할당을 다시 못할 뿐, o에 최초할당 된 객체인 o의 프로퍼티는 변경할 수 있다.
const o = {};
o.a = 1;
console.log(o); // {a: 1}변수에 값 할당이 여러번 이루어질 때 메모리는 말 그대로 재할당이기 때문에 메모리 공간에 특정 값을 등록 후 해당 위치로 변수가 바라보는 주소값을 변경하는 것이다.
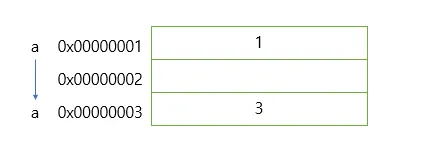
let a = 1;
a = 3;
//값이 변경되는 것이 아닌, 값을 재할당
문자열과 불변성
자바스크립트의 문자열은 원시타입으로써 변경 불가능하지만 위와 동일하게 다른 주소를 할당하는 방식으로 변수에 재할당이 가능하다
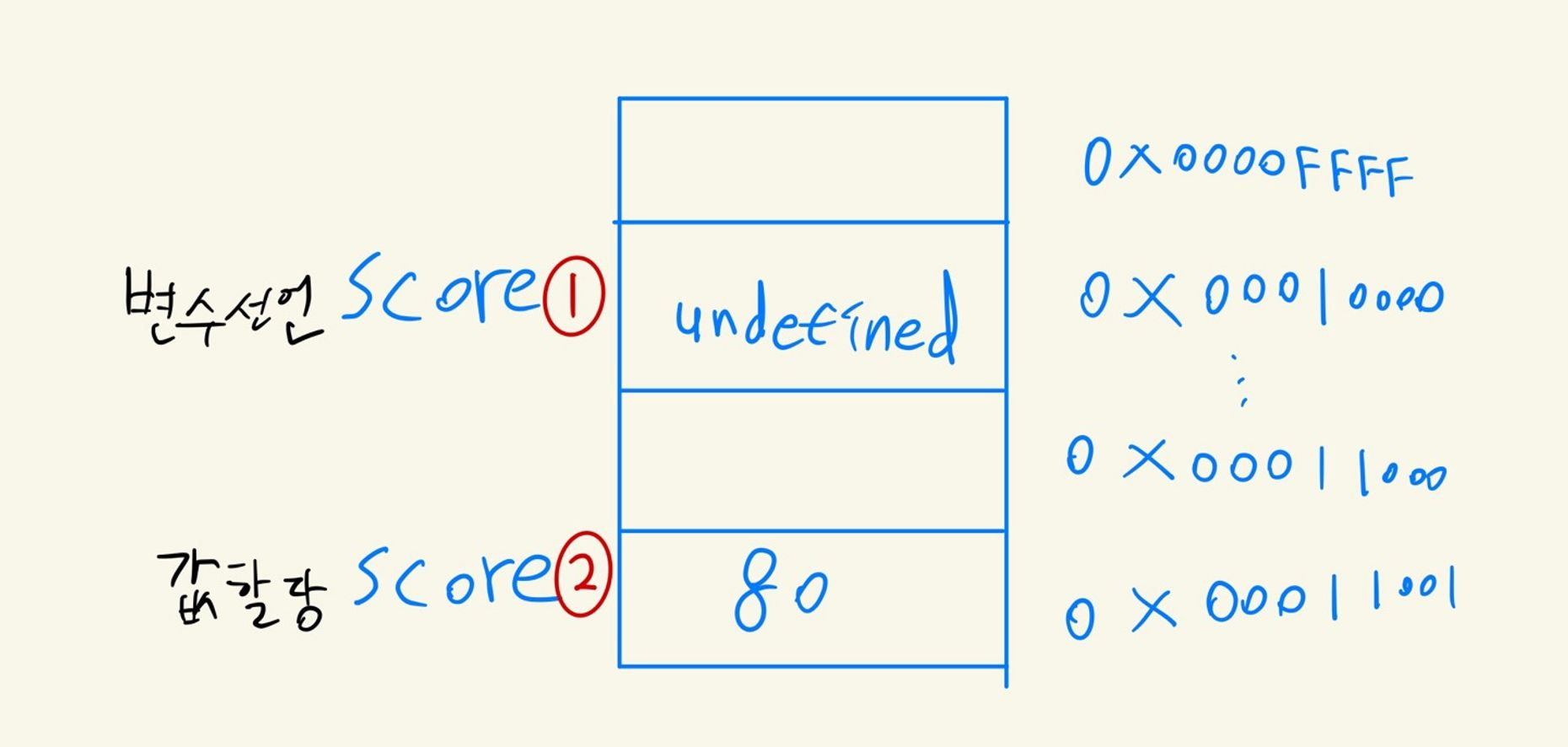
값에 의한 전달
var score = 80;
var copy = score;
console.log(score); //80
console.log(copy); //80
//score와 copy가 보고있는 80은 서로 다른 메모리주소
score = 100;
console.log(score); //100
console.log(copy); //80원시값에 대해서는 값을 기존의 값을 복사해서 전달하는 call by value가 일어난다.
객체
객체는 프로퍼티의 개수가 정해져 있지 않으며 동적으로 추가, 삭제가 가능하다.
따라서 객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정할 수 없다.
프로토타입 객체지향언어 자바스크립트와 클래스 기반 객체지향언어
클래스 기반 객체지향언어는 클래스 내에 이미 생성된 프로퍼티와 메서드가 정해져 있으며, 객체가 생성된 이후에는 프로퍼티를 삭제하거나 추가할 수 없다.
자바스크립트는 클래스 없이 객체 생성이 가능하며, 동적으로 프로퍼티와 메서드를 추가할 수 있다.
하지만, 편한 만큼 클래스 기반 언어보다 객체의 생성과 프로퍼티 접근에 비용이 더 많이든다.
변경 가능한 값
객체 값은 변경이 가능한 값(mutable value)이다.
var person = {
name: 'Lee'
};
var sang = person;
sang.name = 'ss';
console.log(sang.name);
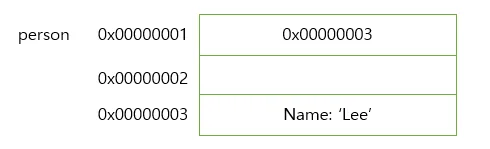
console.log(person.name);객체는 원시 값이 값의 주소를 갖고있는 것과 다르게, 참조 값에 접근할 수 있다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소 그 자체다.

때문에 위의 코드처럼 sang, person이 같은 주소인 0x00000001 을 바라보고 있으며 값이 동시에 변경된다.
이를 얕은복사 라고 하며, 참조에 의한 전달이 된다
'공부 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 - 객체 리터럴 (1) | 2024.10.11 |
|---|---|
| 자바스크립트 - 타입 변환과 단축 평가 (0) | 2024.10.07 |
| 자바스크립트 - 데이터 타입 (0) | 2024.09.04 |
| 자바스크립트 - 표현식과 문 (0) | 2024.08.30 |
| 자바스크립트 - 변수 (0) | 2024.08.11 |