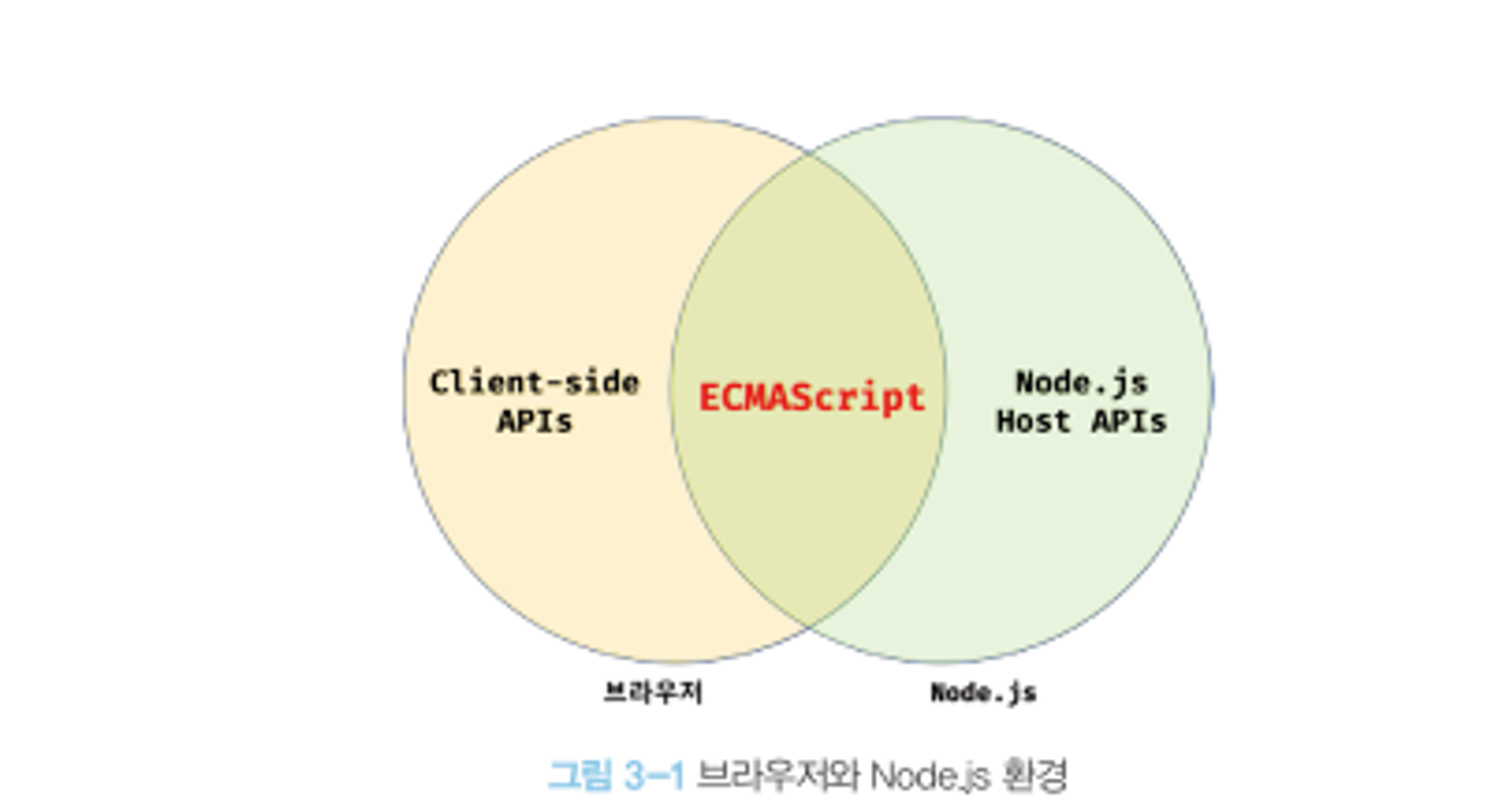
자바스크립트 실행 환경
모든 브라우저와 Node.js에서 ECMAScript를 실행할 수 있다.
하지만 ECMAScript 외의 기능들은 호환되지 않는다.
예) 브라우저에서 활용하는 자바스크립트 DOM API
// ECMAScript 코드
const button = document.getElementById('myButton'); // DOM API 사용
// ECMAScript 함수 정의
button.addEventListener('click', () => { // DOM API 사용
alert('Button clicked!'); // ECMAScript 내장 함수 사용
});Node.js가 DOM API를 활용하지 않는 이유는 Node.js역할과 관련있다.
Node.js는 브라우저 외부 환경에서 동작하는 백단의 구현을 위한 실행 환경 이기에 Core 언어로 제공하지 않으며, 필요한 경우 라이브러리를 사용해서 HTML문서를 가공할 수 있다.
백단에서 사용하는 우리가 아는 언어들은 모두 파일 시스템을 기본적으로 제공하는 것처럼 Node.js환경에서는 이를 동일하게 제공한다(Javascript범주). 하지만, 브라우저에서는 이런 파일 시스템을 기본 제공하지 않는다.(FileReader로 읽기동작은 가능)
제공하지 않는 이유 : 브라우저에서 동작하는 자바스크립트가 사용자의 파일을 임의로 다룰 수 있다면 사용자의 파일을 보안 공격으로 쉽게 공격할 수 있음
위에서 이야기한 내용을 정리하면
- 브라우저
- ECMAScript
- DOM
- BOM
- Canvas
- XMLHttpRequest
- fetch
- ….
- Node.js
- ECMAScript
- 클라이언트 사이드 API(DOM …)를 미지원

Node.js와 NPM
- Node.js : 크롬 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경
⇒ 서버 사이드 개발이 가능 - NPM(Node Package Manager) : 자바스크립트 패키지 매니저로 Node.js에서 사용할 수 있는 모듈을 패키지화해서 모아둔 저장소 역할, 패키지 설치 및 관리를 위한 CLI를 제공
반응형
'공부 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 - 타입 변환과 단축 평가 (0) | 2024.10.07 |
|---|---|
| 자바스크립트 - 데이터 타입 (0) | 2024.09.04 |
| 자바스크립트 - 표현식과 문 (0) | 2024.08.30 |
| 자바스크립트 - 변수 (0) | 2024.08.11 |
| 자바스크립트란? (0) | 2024.07.12 |